25 tháng 10, 2012
Chèn liên kết đến hồ sơ tác giả cuối bài viết trên Blogspot
Nhân bài viết về thiết lập quyền tác giả cho website vừa hì hục gõ gõ xóa xóa chiều nay, mình phát hiện ra vấn đề của blogspot là ở cuối bài viết (post footer) hiển thị tên tác giả là text đơn thuần, không có liên kết dẫn đến hồ sơ của tác giả.Đau đầu đây, cái này khá nhạy cảm.
Và đây là hướng dẫn của Google về Blogger trên
http://support.google.com/blogger/bin/answer.py?hl=en&answer=42257
Nhưng xem chừng cách này không hay lắm. Ai không tin cứ thử >"<
May quá tìm được một bài viết khác và áp dụng, xem chừng có vẻ dễ thở hơn.
Bước 1: Trước hết, để tránh rủi ro, bạn nên sao lưu template.
- Vào cài đặt => Bố cục (#pageelements)
- Bỏ tick ở mục Được đăng bởi + Tên (By + Name)
- Lưu lại.
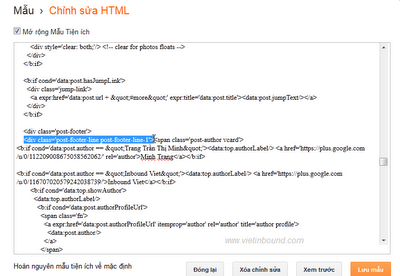
Tiếp theo vào chỉnh sửa HTML (#template)
Tìm dòng code sau:
<div class="post-footer-line post-footer-line-1">
- Đối với blog 1 tác giả:
- Chỉ cần thêm đoạn này:
<data:top.authorLabel/> <a href="Hồ sơ tác giả"><data:post.author/></a> - (Hồ sơ này tùy ý bạn: hồ sơ Google+, Facebook, Website cá nhân, ... nếu là hồ sơ Google+ nhớ thêm thẻ rel="author" để hiển thị thông tin tác giả lên snippet trong kết quả tìm kiếm.)
- Lưu lại - Xong
- Đối với blog nhiều tác giả: thêm những dòng sau vào sau thẻ mở <div ..>
<b:if cond='data:post.author == "Tên hồ sơ chính xác của tác giả 1"'><data:top.authorLabel/> <a href="Hồ sơ tác giả 1">Tên tác giả 1</a></b:if> |

Tùy theo blog của bạn, bạn có thể thêm bao nhiêu dòng, bao nhiêu tên tùy ý. Chú ý phải chính xác và tỉ mỉ để tránh bị lỗi xảy ra.
Thế là xong. Bạn có thể xem lại thành quả của mình:





